ทฤษฎีเกสตอลท์สำหรับงานออกแบบ UI
(Gestalt Theory)

เกสตอลท์ (Gestalt) เป็นคำในภาษาเยอรมัน หมายถึง ‘รูปร่าง (Shape / Form)’ ซึ่งเป็นทฤษฎีที่ใช้อธิบายการรับรู้ภาพของมนุษย์ (Visual Perception)
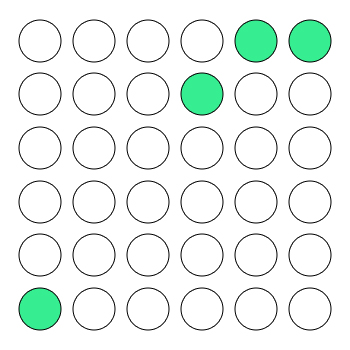
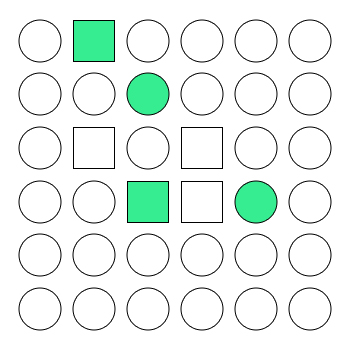
1. สี (Color)

จากภาพด้านบน เราจะแบ่งกลุ่มวัตถุออกได้เป็น 2 กลุ่มใช่ไหมครับ? คือกลุ่มวงกลมที่ไม่มีสีเหมือนกัน กับกลุ่มวงกลมที่มีสีเหมือนกัน นั่นคือสีใช้ในการแบ่งความสัมพันธ์ระหว่างกลุ่ม หรือพูดอีกมุมหนึ่งคือ สีกำลังใช้สร้างความสัมพันธ์ของวัตถุขึ้นมา และในขณะเดียวกันก็กำลังแบ่งแยกวัตถุออกเป็น 2 กลุ่มอย่างที่เห็น
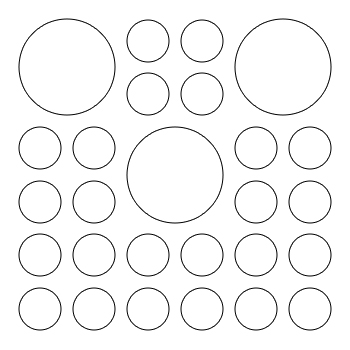
2.ขนาด (Size)

คราวนี้เราจะเห็นว่ากลุ่มวงกลมจะถูกแบ่งออกเป็น 2 กลุ่มด้วยขนาด คือกลุ่มที่มีขนาดเล็กเหมือนกัน กับกลุ่มที่มีขนาดใหญ่เหมือนกัน
3. รูปร่าง (Shape)

เช่นกัน สมองจะรับรู้กลุ่มวัตถุออกเป็น 2 กลุ่มด้วยรูปร่าง คือกลุ่มที่มีรูปทรงสี่เหลี่ยมเหมือนกัน กับ กลุ่มที่มีรูปทรงวงกลมเหมือนกัน
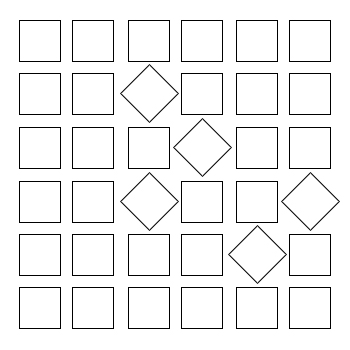
4. การเรียงตัว (Orientation)

สุดท้ายคือการเรียงตัว เราจะรับรู้ว่าวัตถุแยกออกเป็น 2 กลุ่ม คือกลุ่มที่เรียงตัวแนวนอนเหมือนกัน กับ กลุ่มที่เรียงตัวแนวเฉียงเหมือนกัน
ซึ่งอาจจะมีคำถามว่า ถ้าหากกลุ่มวัตถุมีความเหมือนกันด้านขนาดและรูปร่าง แต่มีสีไม่เหมือนกัน การรับรู้ของเราจะเป็นอย่างไร? คำตอบแสดงให้เห็นในรูปด้านล่างแล้วครับ

ในกรณีที่กลุ่มวัตถุที่เหมือนและต่างกันบางอย่างสิ่งหนึ่งที่จะช่วยจำแนกกลุ่มวัตถุออกมาได้อย่างชัดเจนทีสุด คือ สีภาพด้านบนมีความต่างเรื่องรูปทรงและสี แต่ในแว่บแรกที่เราเห็นรูปนี้ เราจะแบ่งกลุ่มวัตถุออกเป็น 2 กลุ่มก่อนเลย คือ กลุ่มที่มีสี และ กลุ่มที่ไม่มีสี โดยที่ยังไม่ได้แบ่งลึกลงไปอีกด้วยการใช้รูปทรง
Tag : UI UX UX/UI Design