เทคนิคการดีไซน์ปุ่มสำหรับ UX / UI Designer

ปุ่ม (Button) นับว่าเป็นชิ้นส่วนในการออกแบบเว็บไซต์พื้นฐานที่ทุกเว็บไซต์ ทุกแอพพลิเคชั่นจำเป็นต้องมี ไม่ว่าเราจะดีไซน์ User Interface (UI Design) หรือกำลังร่าง Wireframe (UX Design) ก็ตาม
1.สี (Color)

ปุ่ม 1 ปุ่มดูไม่ค่อยมีอะไร แต่จริง ๆ แล้วประกอบด้วย 3 คุณลักษณะหลัก ๆ นั่นคือ สี + ตัวหนังสือ + ไอคอน ประกอบมาเป็นชิ้นส่วนปุ่มด้านใน นอกจากนั้นการออกแบบยังต้องคำนึงถึงปุ่มด้านนอก นั่นคือระยะ Padding (ระยะจากตัวหนังสือในปุ่ม ถึงขอบปุ่ม) และระยะ Margin (ระยะจากขอบปุ่ม ถึงชิ้นส่วนอื่นบนหน้าเว็บไซต์)
2. ตัวหนังสือในปุ่มไม่ใช่เรื่องเล่น ๆ

มื่อก่อนเรามักจะทำปุ่มแล้วเขียนว่า “คลิกที่นี่” หรือ “Click Here” ซึ่งคำแบบนี้เวลาคนอ่านจะไม่มีทางรู้เลยว่าปุ่มนี้กดแล้วไปไหน ยกเว้นแต่ว่าเราเขียนอธิบายไว้หน้าปุ่ม เพราะฉะนั้นควรใช้คำที่ชัดเจน เช่น “บันทึก” (Save) หรือ “ยกเลิก” (Cancel) เพื่อบ่งบอกว่าปุ่มนี้มีไว้ทำอะไร
3. ทำปุ่มเวอร์ชั่นสลับสีเตรียมไว้ด้วย สำหรับใช้กับพื้นหลังหลายแบบ)

ปกติปุ่มที่เราออกแบบจะวางอยู่บนพื้นหลังสีขาว ซึ่งทำให้ปุ่มเด่นชัดมากที่สุด แต่ก็จะเกิดปัญหาเวลาเราเอาไปวางบนพื้นหลังสีเดียวกับปุ่ม หรือเอาไปวางบนพื้นหลังที่เป็นรูป ซึ่งทำให้ปุ่มจม
4. ปุ่มหลัก 1 ปุ่มต่อ 1 หน้า

เตรียมปุ่มเวอร์ชั่นสลับสี (Inverted) ไว้ด้วย 4 ปุ่มหลัก 1 ปุ่มต่อ 1 หน้า ในหน้า 1 หน้าเว็บไซต์ / แอพ ควรจะมีปุ่มหลักที่เด่นที่สุด สำคัญที่สุดแค่ 1 ปุ่ม มิฉะนั้นเราจะได้หน้าเว็บที่คนงงว่าควรกดตรงไหนดี ปุ่มนี้ก็เด่น ปุ่มโน้นก็เด่น ซึ่งเป็นปัญหาด้าน User Experience ที่พบได้บ่อยมากเวลามือใหม่ออกแบบเว็บไซต์ / แอพพลิเคชั่น
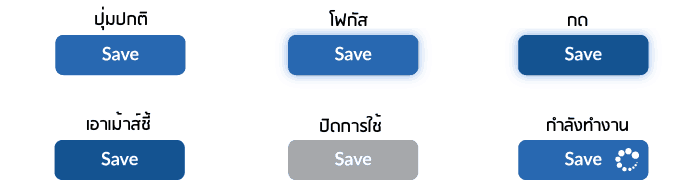
5. ออกแบบปุ่มไว้รองรับหลาย STATE ด้วย

อันนี้เป็นปัญหาในการออกแบบที่พบได้บ่อยมากเวลาทำงานจริงครับ ซึ่งไม่ได้เกิดเฉพาะปุ่ม แต่เกิดกับชิ้นส่วนบนเว็บไซต์แทบทุกส่วนเลยทีเดียว
เนื่องจากปุ่ม (Button) เป็นชิ้นส่วนบนเว็บไซต์ที่มี Interaction หลายรูปแบบ เช่น เวลาเอาเม้าส์ชี้แล้วจะเป็นอย่างไร, เวลาคลิกจะเป็นอย่างไร ฯลฯ แต่ดีไซเนอร์มือใหม่มักจะออกแบบมาให้เฉพาะปุ่มตอนที่ยังไม่มี Interaction เลยกลายเป็นหน้าที่ของโปรแกรมเมอร์ที่ต้องมาเดาว่าปุ่มนี้จะมี Interaction อย่างไรดี
Tag : UI UX UX/UI Design